- SnapLogic - Integration Nation
- Designing and Running Pipelines
- Create Array from Flattened Docs
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Create Array from Flattened Docs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-02-2019 11:03 AM
I could really use some help. I have flattened documents and for each distinct product-id value, I wish to create an array list of the variants that belong in the product-id’s family. My desired results should look something like this, but I’m not sure how to get there.
{
"masterproducts": [
{
"product-id": "1",
"variants": [
{
"variant": "988221"
},
{
"variant": "988331"
}]
},
{
"product-id": "1001",
"variants": [
{
"variant": "013356"
},
{
"variant": "933542"
},
{
"variant": "952005"
}]
},
{
"product-id": "1003",
"variants": [
{
"variant": "777100"
}]
}
]
}
Here's what I have so far.
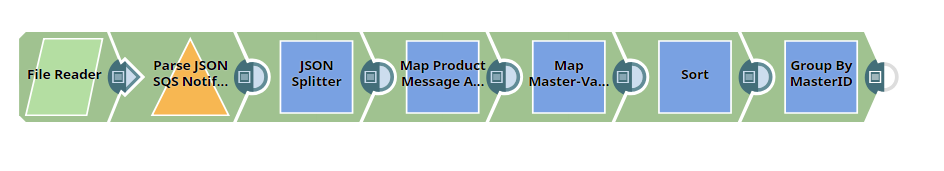
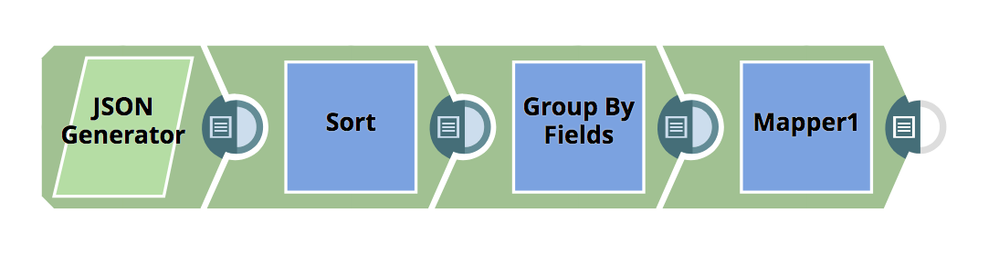
My pipeline:
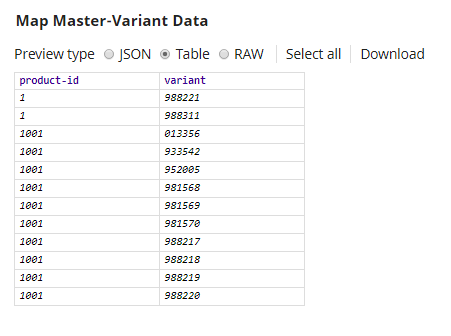
Output data from the sort snap. Sorting by product-id, variant.
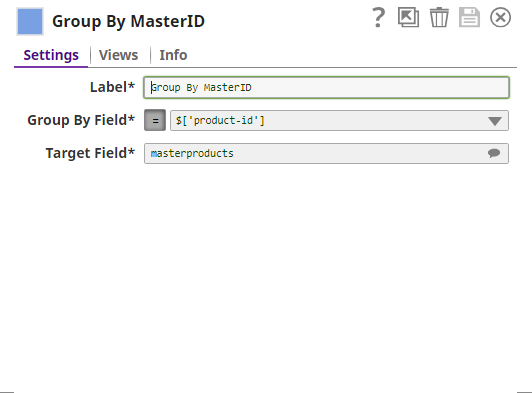
What my GroupBy snap looks like:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-02-2019 03:23 PM
I am unable to see your pipeline or input data in those images. can you give a clear example of the input data and the desired output data for the given input?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-02-2019 03:36 PM
thanks for responding. not sure why, but my images wouldn’t upload. i inquired about this and am currently waiting for a moderator to help me with getting my illustrations and examples uploaded.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-03-2019 08:57 AM
Hi CJ, I was able to get the images uploaded. You can see what my input looks like, and what I’m trying to achieve, I’ve illustrated in the mocked up JSON that’s at the beginning of my post. Basically, for each product-id, I want there to be an array of variantid’s.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-03-2019 10:53 AM
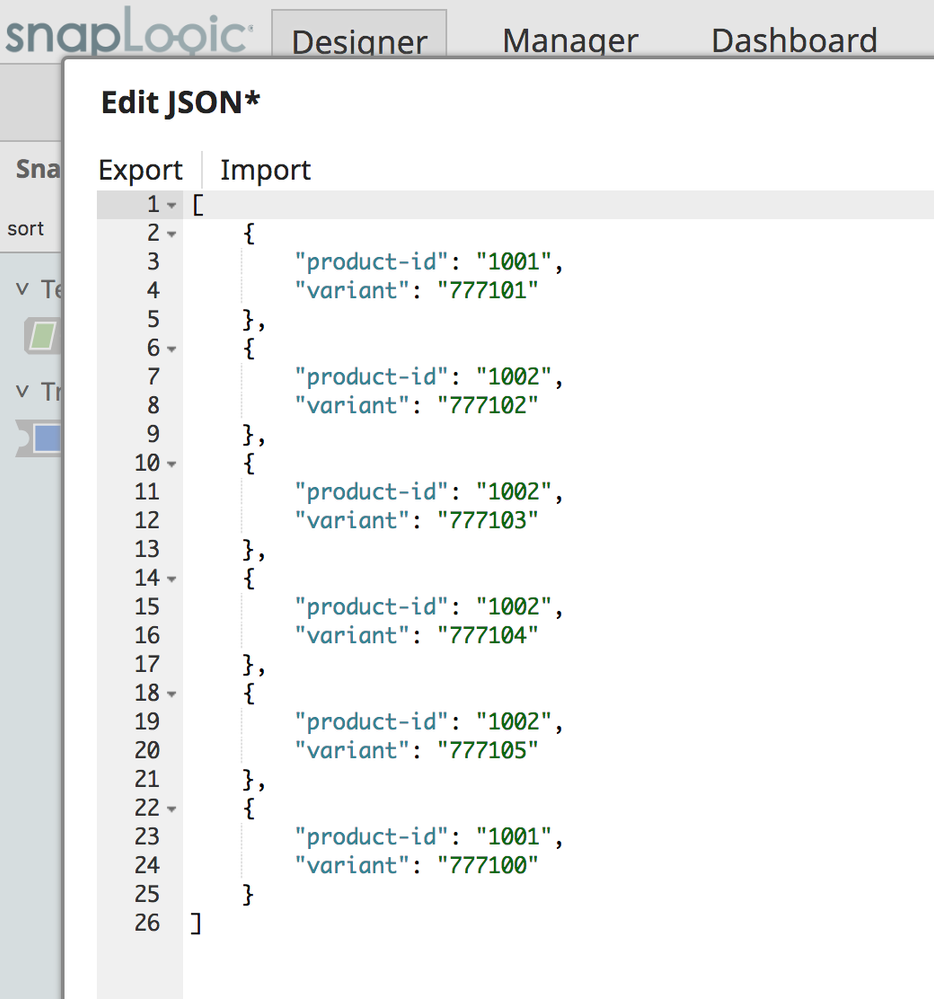
Using Json generator I used this array of flattened docs:
from there I sort on product-id using sort snap,
then I groupBy product-id into a field called ‘group’:
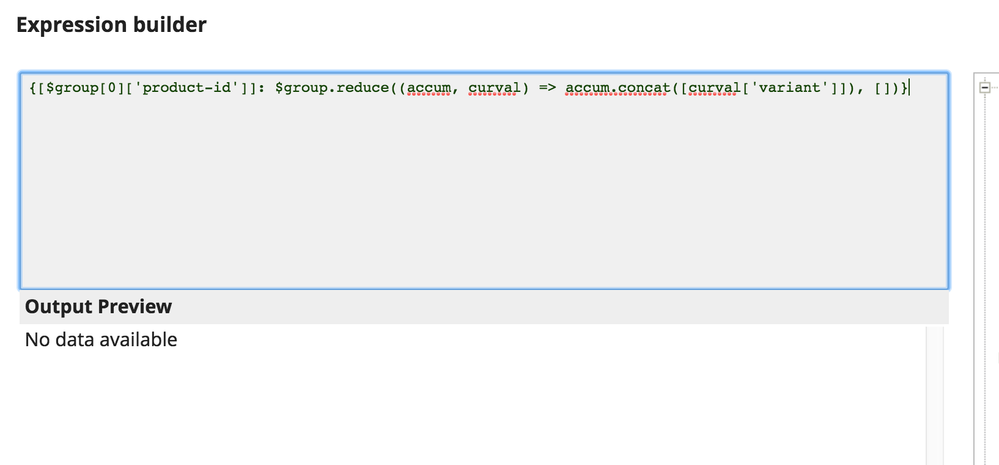
Finally in the mapper I use this expression:
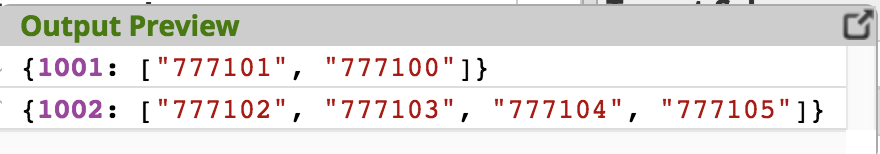
which generates an array of docs where each doc has ‘product-id’: [array of variants]:
If you need the output to look EXACTLY like you described you can use this expression instead of the one above: { “product-id” : $group[0][‘product-id’],“variants” :$group.reduce((accum, curval) => accum.concat([curval[‘variant’]]), )}
which will generate output exactly as you described: [{“product-id”:“1001”,“variants”:[“777101”,“777100”]},{“product-id”:“1002”,“variants”:[“777102”,“777103”,“777104”,“777105”]}]
Let me know if this answers your problem.
- Problem with nested mappings in Designing and Running Pipelines
- Extract or Flatten JSON Array data as columns in Designing and Running Pipelines
- Transformation - I need to remove an array inside an object-flatten in Designing and Running Pipelines
- Expression Library - navigating JSON arrays in Designing and Running Pipelines
- Merging 2 arrays into single array in Designing and Running Pipelines