- SnapLogic - Integration Nation
- Designing and Running Pipelines
- Need to join the input array of objects to string
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Need to join the input array of objects to string
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-06-2021 03:29 AM
Hi
The json input I get to the pipeline is array of objects. I need iterate each object data and join as a string.
Also I need to append some html code in between.
Ex: input json
“chathist”: [{
“created_by”: “test”,
“created_date”: 1626244986151,
“information_type”: “Request”,
“text”: "Account ",
“content”: “”,
“content_type”: “Question”
}, {
“created_by”: “WsswW”,
“created_date”: 1626244990226,
“information_type”: “Response”,
“text”: "Clicca sulla Società alla quale ",
“content”: “”,
“content_type”: “text”
}, {
“created_by”: “test”,
“created_date”: 1626244998853,
“information_type”: “Request”,
“text”: “example test456”,
“content”: “”,
“content_type”: “srn”
}
]
This input array of objects need to parse and join as string. First I need to check array length > 0
I have similar logic using JSonata. I am trying to achieve this using Expression builder.
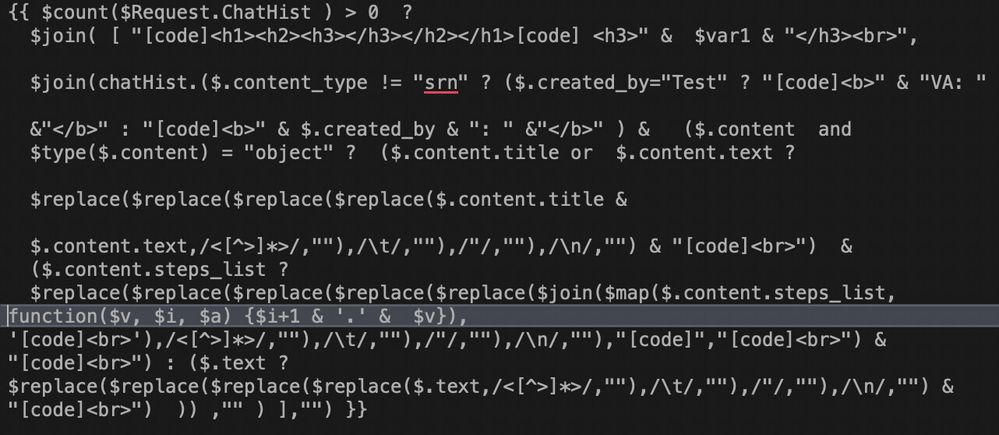
{{ $count($Request.Hist ) > 0 ?
$join( [ “[code]
” & $Header & “
”,
$join($Request.ChatHist.($.content_type != “srn” ? ($.created_by=“abc” ? “[code]” & “VA: " &”" : "[code] …
Can we use JSonata in Snaplogic… ? if not how we can achieve this through expression builder. I tried few ways using Array and String function but did not resolve.
Pls suggest.
thanks
arun
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-06-2021 04:05 AM
Hi @arunnp,
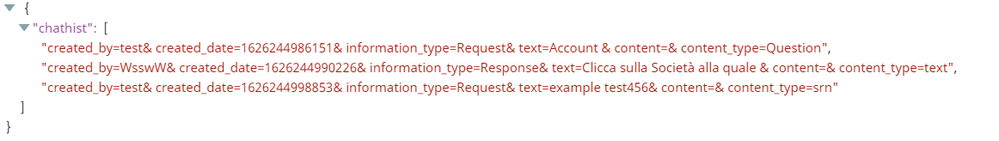
Check if this is the correct format according to your requirement:
If it is, use the following expression in a mapper:
$chathist.length > 0 ? $chathist.map(x=>x.toString().replaceAll(‘,’,‘&’).replace(/{|}/gi,‘’)) : $chathist
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-06-2021 05:01 AM
Hi @bojanvelevski Thanks for reply.
I am not looking for concatenating the fields as string. The requirement is go through each object in the array appending the “text” field value inside the “content” object.
Below is the sample jsonata expression for this
the sample array is like this
“chathist”: [{
“created_by”: “Test”,
“text”: “Account”,
“content”: “”,
“content_type”: “Question”
}, {
“created_by”: “Test”,
“text”: “Clicca sulla ttger alla wrtr rtwt l’rewrre er deve ererg la :
- <a role="button" tabindex="0" class="mccs-input">ffdgc!”,
“content”: “”,
“content_type”: “text”
}, {
“created_by”: “Test”,
“text”: "Management ",
“content”: “”,
“content_type”: “Question”
}, {
“created_by”: “Test”,
“text”: "Quale resettare?- <a role="button" ",
“content”: “”,
“content_type”: “text”
}, {
“created_by”: “Test”,
“text”: “Reset Xchanging”,
“content”: “”,
“content_type”: “Question”
}, {
“created_by”: “Test”,
“content_type”: “Mps”,
“content”: {
“intent”: “changing”,
“video_URL”: null,
“solution_URL”: “”,
“title”: “Reset changing”,
“text”: “Scriva una e-mail a xch-helpdesk@xchanging.it<span style="color: black;">oppure si sul desktop l’icona ”
}
}]
thanks
arun
- <a role="button" ",
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-06-2021 05:26 AM
The samples you are sending are pretty hard to understand. Send one sample object before the transformation, and one after, and use the Preformatted text option while posting JSON data.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-06-2021 05:39 AM
the sample input.
"chathist": [{
"created_by": "Test",
"text": "Account",
"content": "",
"content_type": "Question"
}, {
"created_by": "USer1",
"text": "Clicca sulla ttger alla wrtr rtwt l'rewrre er deve ererg la :<b><br><br><ul><li><a role=\"button\" tabindex=\"0\" class=\"mccs-input\">ffdgc!</a>",
"content": "",
"content_type": "text"
}, {
"created_by": "User1",
"text": "Management ",
"content": "",
"content_type": "Question"
}, {
"created_by": "Test",
"text": "Quale resettare?<b><br><br><ul><li><a role=\"button\" ",
"content": "",
"content_type": "text"
}, {
"created_by": "User1",
"text": "Reset Xchanging",
"content": "",
"content_type": "Question"
}, {
"created_by": "User1",
"content_type": "Mps",
"content": {
"intent": "changing",
"video_URL": null,
"solution_URL": "",
"title": "Reset changing",
"text": "Scriva una e-mail a<strong> xch-helpdesk@xchanging.it</strong><span style=\"color: black;\">oppure si sul desktop l'icona </span>"
}
}]
the example sample output.
VA history:
User1: IBM Demo: What is LUCA
VA: What is MNCQ Answer: MNCQ stands for dafsasf.
User1: Marked the solution NOT helpful. Comment: needs additional detail
VA: Feedback recorded
VA: feedback to improve. view the other.
User1: window login
VA: Please click for your query. If you do not wish ask any other question.
- Grab each object from array and insert whole JSON object as a string (VARCHAR) in DB in Designing and Running Pipelines
- Divide a comma separated list of strings in Designing and Running Pipelines
- Convert array of objects in an object of key value pairs in Designing and Running Pipelines
- Transformation - I need to remove an array inside an object-flatten in Designing and Running Pipelines
- Mapping object, array and timestamp datatypes between SL and Snowflake in Designing and Running Pipelines