- SnapLogic - Integration Nation
- Designing and Running Pipelines
- Snaplogic html table column width
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Snaplogic html table column width
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-07-2022 06:26 AM
Where/how can I adjust the HTML table in the email sender snap so that the columns are wider (either a fixed width, or so that they auto expand?
The current setup is:
Email Snap HTML Table table.Snap {background-color:transparent;border-collapse:collapse;width:100%;} table.Snap th, table.Snap td {text-align:center;border:1px solid black;padding:5px;} table.Snap th {background-color:AntiqueWhite;} <p>Medi-Cal - Surge Staff by Date and Submitter</p>
<table class="Snap">
</table>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-07-2022 07:10 AM
Hi @sdoscher,
For a fixed width, remove the width attribute from the table, and apply width attribute to the <th> tag.
If you want the table to take full width of the available width, add the width: 100% attribute to the table tag, this will automatically make the table wider and it will expand the columns.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-07-2022 07:30 AM
Thank you @j.angelevski . Something is not working. Must be that something is “overriding” it. I will continue to play with it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-07-2022 08:48 AM
@sdoscher , Try disabling the text wrap notice by adding white-space: nowrap;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-07-2022 10:00 AM
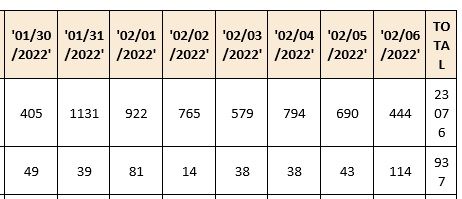
OK, I figured out what the issue is. It seems like there is an issue with regard to how WIDE an HTML table can be. As you can see from the original image above, the columns are dates, with a “staff” and “total” column too. I found that I can fit 22 days before the table header starts to wrap (no matter what attributes I added/removed/adjusted).
- Mapper Snap - Preparing fixed width text datafile in Snap Packs
- How to join 2 different tables having different number of columns in Designing and Running Pipelines
- SCD2 Snap: Potential limitation in "dot" notation naming of columns in Snowflake in Designing and Running Pipelines
- SCD2 Snap: Not able to handle dot notation columns in Snowflake in Designing and Running Pipelines
- How to replace value in string based on othec conditions in Designing and Running Pipelines