Creating a Pipeline that reads the spreadsheet and return data within
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-28-2019 07:12 AM
Hi,
I am Database Administrator/Developer and i am pretty new to snaplogic and i am self learning it at a moment.I got quick question on how to develop a snaplogic.
Query :- would like to add some javascript to the HTML file (either directly or with a linked script file) that will, on load and every 5 minutes, call a pipeline and update the HTML elements with the returned data. Need to build the pipeline such that it reads the spreadsheet and returns the data within.
If someone can help me at starting point. Any help will be appreciated .
Thanks
Nihil
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-29-2019 08:35 AM
Hi Nihil,
Welcome to the community and feel free to reach out anytime.
One of our engineers wrote up a demo application that might be a good jumping off point. In the demo, a static web page calls an ultra/trigger task with some data and updates the page with the response. This sounds pretty close to what you’d like to achieve. Try it out and let me know if you have any follow up questions.
Best,
Tim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-30-2019 01:38 AM
Thanks Tim,
I will have a go and will let you know if any follow up questions.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-30-2019 02:06 AM
Hi Tim,
Thanks for the link fro Demo application but i think i dont need ULTRA Task, I need simple Triggered task
if i say in simple terms i need something that read the data from spreadsheet and returns data within please find attached two file i am working on. I am still trying to work from your demo application to see if i can use some of it to create my pipeline.
But if you could helpe me in the mean time that would be great
Demo Display Board.zip (6.4 KB)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-30-2019 10:19 AM
Hey Nihil,
I went ahead and tried to tailor an example that was closer to your use case. Try and follow these steps to get going.
-
Import the attached project to your org. Inside is the spreadsheet file, a pipeline that can read the file, and a triggered task for the pipeline. This is what will be used to feed data to your display board demo.
-
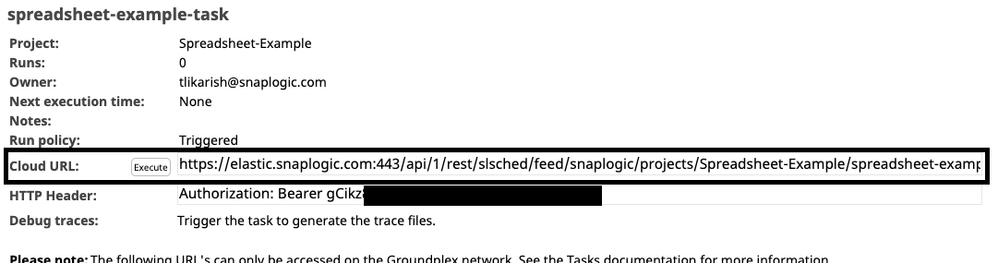
Navigate to the imported project and view the Task details in manager. Copy the
cloud urland thebearer tokeninto the updated HTML I attached. Look for the variablesTASK_URLandTOKEN.
-
Configure your org’s CORS settings to allow accessing the triggered task from the domain that your display board is hosted on.
-
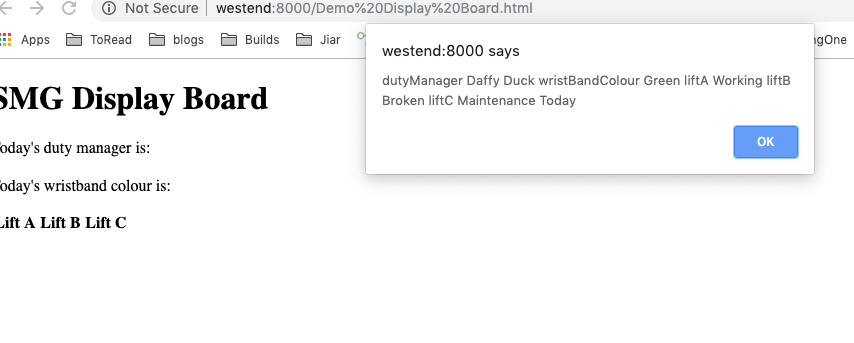
Load the HTML page in a browser, you should see an alert pop up with the data from the spreadsheet.
Updated HTML: Demo Display Board.zip (8.6 KB)
Project to Import: projects_Spreadsheet-Example.zip (8.2 KB)