Sorting list of strings
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2021 08:25 AM
Hi All,
Please help. my input is below.
{
“ABC”: “Management,Improved” ,
“DEF”: “Management Effectiveness”
}
and i want to sort the list of strings that is present in ABC.
Expected Output -
{
“ABC”: “Improved,Management”,
“DEF”: “Management Effectiveness”
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2021 08:34 AM
Hi @KTsnap ,
Assuming the values will be separated by “,” in each field, then we can easily do this with a Mapper.
$.extend(...$.entries().map(val => {[val[0]]: val[1].split(",").sort().join(",")}))
Target path: $
This will work for every field in the input doc.
Sample input data:
Result:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2021 08:59 AM
Thank you so much.Its working perfectly !
If you could explain the expression, it would be of great help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-30-2021 03:24 AM
@KTsnap ,
Expression: $.extend(...$.entries().map(val => {[val[0]]: val[1].split(",").sort().join(",")}))
This expression consist of multiple functions, first let me explain what the methods do.
-
extend()
This method extends the input object and only works on objects. It can also overwrite a field if that field exists in the input data.
Sample data
[
{
"one": 1,
"two": 2
}
]
Expression with extend
$.extend({"three": 3})
Result
[
{
"one": 1,
"two": 2,
"three": 3
}
]
In the above sample we use the extend method to “extend” the input object, which consists of only two fields (“one”, “two”) and we are adding another field { "three": 3 }.
When a field already exists in the input object, this method will override the field with the new value, it can be used to update an already existing field.
$.extend({"three": 4})
Result
[
{
"one": 1,
"two": 2,
"three": 4
}
]
-
entries()
This method also works only on objects. This will basically make a 2d array of the object containing the key and the value of each field.
We will use the same sample data from the first method.
$.entries()
Result
[
{
"entries": [
["one", 1],
["two", 2]
]
}
]
The result will be like the one above assuming the target path is $entries.
3. map()
This method works on arrays and it iterates over each value.
It takes three parameters: value, index, array
Sample expression on the previous data sample
[1, 2, 3].map(val => val + 1)
Result (assuming the target path is $res)
[
{
"res": [2, 3, 4]
}
]
As you can see, here the .map() method iterates over the array and we add +1 to each value.
For more info on this method, refer to https://docs-snaplogic.atlassian.net/wiki/spaces/SD/pages/1438091/Array+Functions+and+Properties#Arr...
4. split()
With this method we can split a string on particular character ( in this case we split on , ) and it will create an array of strings.
Sample input data
[
{
"ABC": "Management,Improved,Sample"
}
]
Expression
$ABC.split(",")
Result ( assuming the target path is $res )
[
{
"res": ["Management", "Improved", "Sample"]
}
]
This method will split the input string on the specified symbol and it will create an array of strings.
5. sort()
This is a straightforward method, it sorts the array by ascending order.
We will refer to the sample above.
Expression
$res.sort()
Result
[
{
"res": ["Improved", "Management", "Sample"]
}
]
It will simply sort the array in ascending order.
6. join()
This method can join an array of strings ( it works perfectly in this case ) and create a single string joined by the specified character.
We will use the sample data from the previous method ( sort )
Expression
$res.join(",")
This will join the entire array into a single string separated by the symbol specified in the parameter. In this case it will join the array of strings with a ,
7. Object destructuring (…[])
This is not really a method but is really useful when you want to destructure an array of objects into a single object, this works similar to the .extend() method.
For more info you can refer to this example Destructuring assignment - JavaScript | MDN
8. Explanation on the whole expression
$.extend(...$.entries().map(val => {[val[0]]: val[1].split(",").sort().join(",")}))
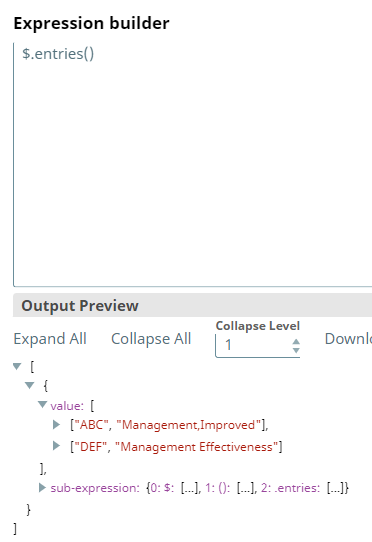
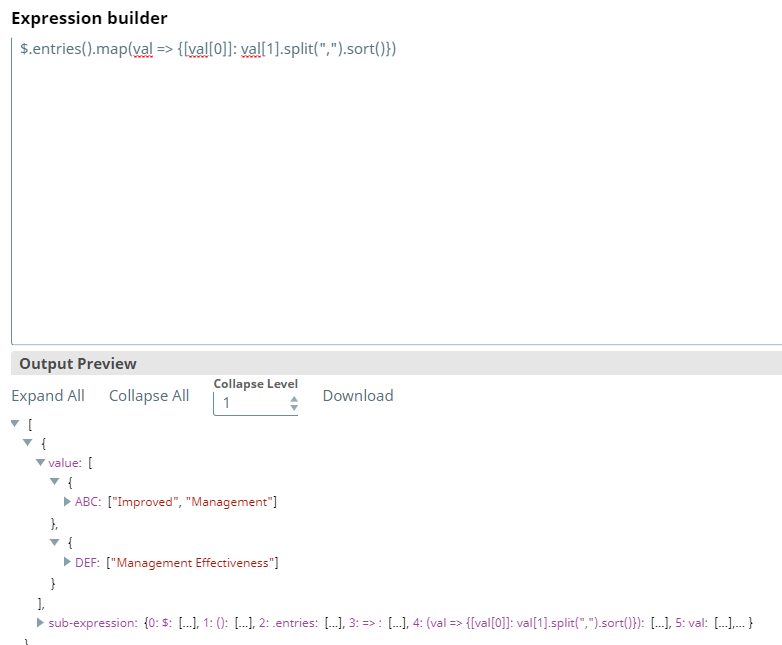
Here I’ll start from the $.entries() method and we will use your sample data. First when we use .entries() it will create an array for us containing each key and value of the input object, and because of that we can now use the .map() function. Result so far will be:
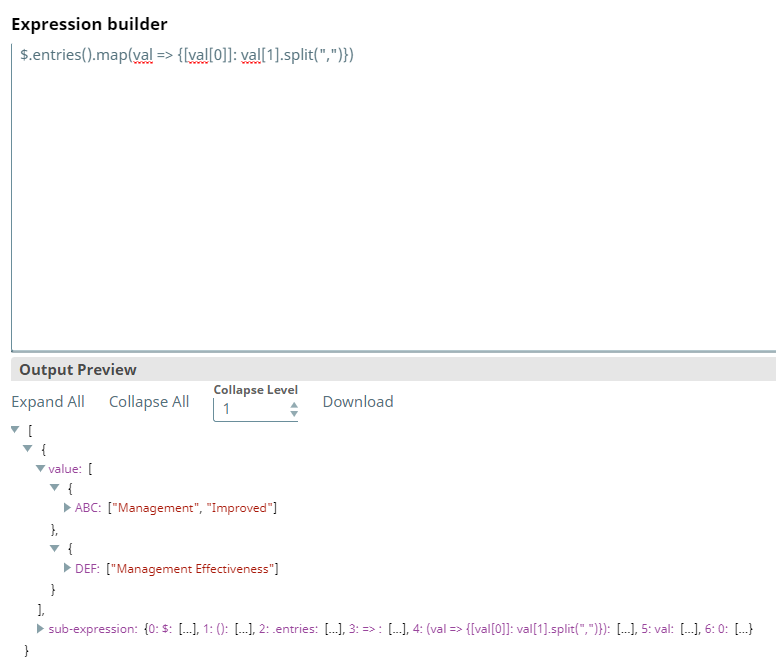
With the .map() function we are iterating over the entire array and I am creating an object for each key: value pair. I am also using the .split() method here to split each value.
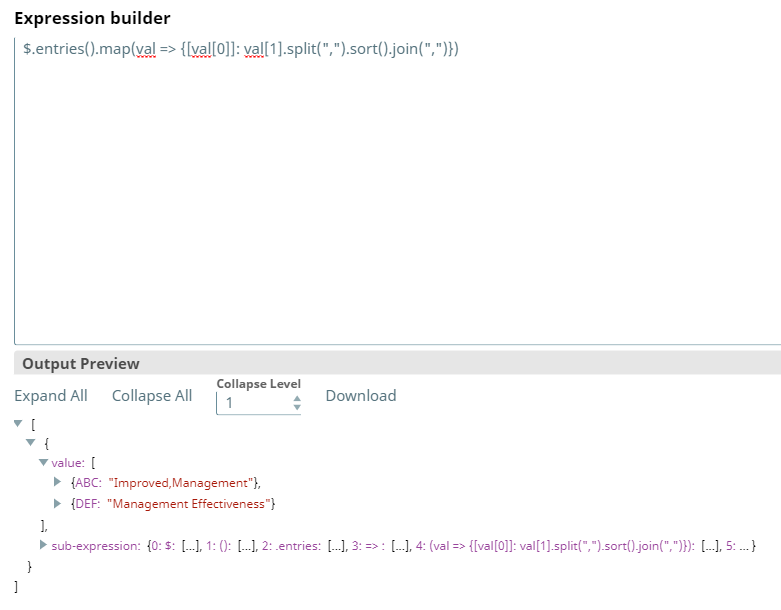
Next, we can use .sort() because now as you can see on the image, the fields become arrays of strings, and .sort() will sort every array in ascending order.
As you can see, the arrays are now sorted. For the next step we just add .join(“,”), this method will join the arrays into a single string separated by ,
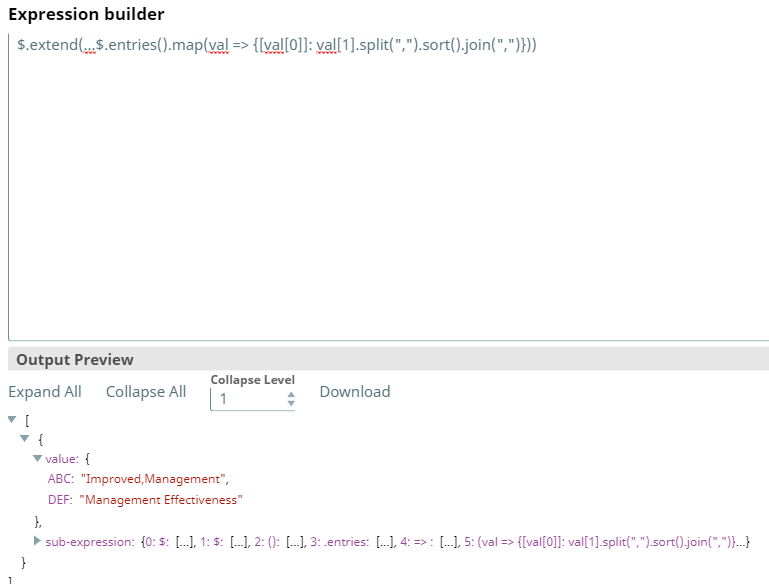
And we are back to the first step except now, every field is sorted.
All we have to do next is to destructure the array using the …array ( three dots ) and combine it with the .extend() method, this will automatically overwrite every field inside the object if that field already exists, and finally this will give us the result we want.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2021 12:04 PM
While you’re waiting for @j.angelevski 's explanation, here’s another one:
$.mapValues((value,key)=> key == 'ABC' ? value.split(',').sort().join() : value)
The expression starts with mapValues fucntion, which allows you to, as the name suggests, map the values of the incoming fields. Following we have a ternary operator. If the key equals ‘ABC’, than split the value on ‘,’ (you’ll get array of strings that are separated with ‘,’ in the original string), sort the array, and than re-join to original string format, again separated with ‘,’. If the Key is not equal to ‘ABC’ than, just pass the original value.