How we can send specific email template from email sender snap
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2021 01:57 AM
Hi Team,
Please check below html code for email sender snap
website : How to float three div side by side using CSS? - GeeksforGeeks
<!DOCTYPE html>
< html >
< head >
<!-- CSS style to place three div side by side -->
< style >
.container .box {
width:540px;
margin:50px;
display:table;
}
.container .box .box-row {
display:table-row;
}
.container .box .box-cell {
display:table-cell;
width:33%;
padding:10px;
}
.container .box .box-cell.box1 {
background:green;
color:white;
text-align:justify;
}
.container .box .box-cell.box2 {
background:lightgreen;
text-align:justify
}
.container .box .box-cell.box3 {
background:lime;
text-align:justify;
}
</ style >
</ head >
< body >
< center >
< h1 style = "color:green;" >GeeksforGeeks</ h1 >
< div class = "container" >
< div class = "box" >
< div class = "box-row" >
< div class = "box-cell box1" >
It is a good platform to learn programming.
It is an educational website. Prepare for
the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc
with a free online placement preparation
course.
</ div >
< div class = "box-cell box2" >
The course focuses on various MCQ's &
Coding question likely to be asked in
the interviews & make your upcoming
placement season efficient and successful.
</ div >
< div class = "box-cell box3" >
Any geeks can help other geeks by writing
articles on the GeeksforGeeks, publishing
articles follow few steps that are Articles
that need little modification/improvement
from reviewers are published first.
</ div >
</ div >
</ div >
</ div >
</ center >
</ body >
</ html >
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2021 09:00 AM
I started with the sample on the website. To get that to work, I needed to:
- put the HTML within single quotes to avoid confusion with the double quotes.
- escape the ampersand (&) and apostrophe with a \ to avoid those being read as part of the expression language.
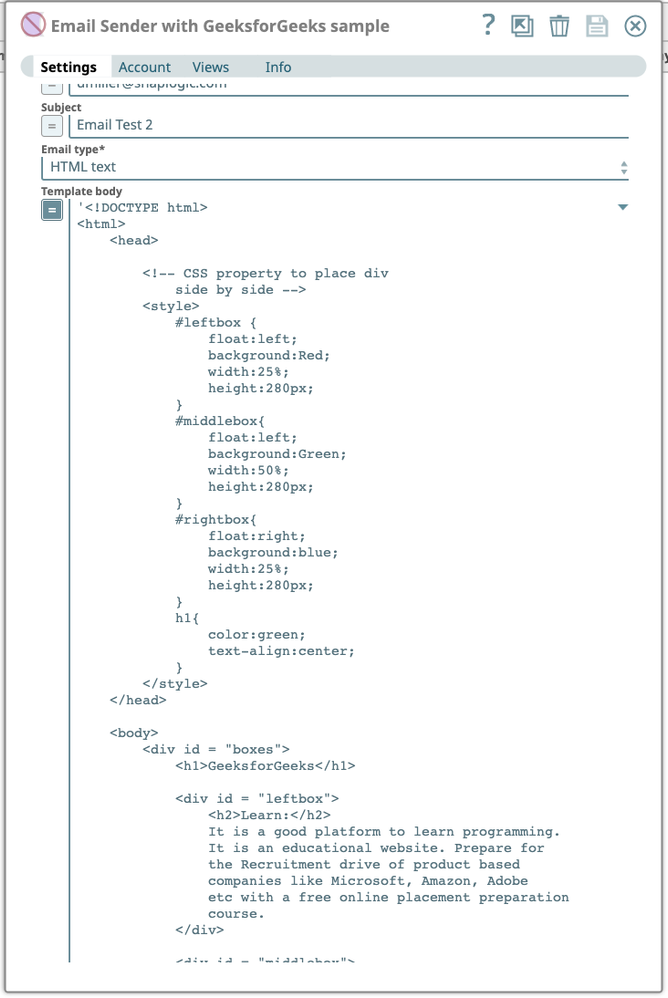
'<!DOCTYPE html>
<html>
<head>
<!-- CSS property to place div
side by side -->
<style>
#leftbox {
float:left;
background:Red;
width:25%;
height:280px;
}
#middlebox{
float:left;
background:Green;
width:50%;
height:280px;
}
#rightbox{
float:right;
background:blue;
width:25%;
height:280px;
}
h1{
color:green;
text-align:center;
}
</style>
</head>
<body>
<div id = "boxes">
<h1>GeeksforGeeks</h1>
<div id = "leftbox">
<h2>Learn:</h2>
It is a good platform to learn programming.
It is an educational website. Prepare for
the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course.
</div>
<div id = "middlebox">
<h2>GeeksforGeeks:</h2>
The course focuses on various MCQ\'s and Coding
question likely to be asked in the interviews
and make your upcoming placement season efficient
and successful.
</div>
<div id = "rightbox">
<h2>Contribute:</h2>
Any geeks can help other geeks by writing
articles on the GeeksforGeeks, publishing
articles follow few steps that are Articles
that need little modification/improvement
from reviewers are published first.
</div>
</div>
</body>
</html> '
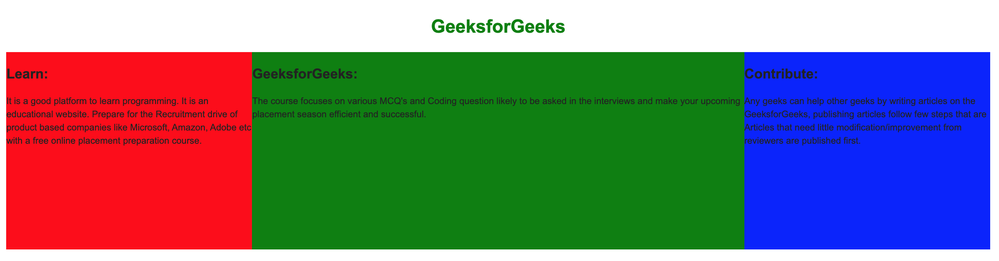
That generated an email that looked like their example:
I haven’t had a chance to work through your code, but you’ll need to take similar measures. Hope that helps get you started.
Diane Miller
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2021 09:46 AM
My pipeline is literally just an Email Sender Snap with Email type set to HTML Text and the expression button (=) toggled on.
Diane Miller
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-27-2021 09:48 AM
Thanks @dmiller
There issue with outlook and when I checked in office365 it’s working as expected.