- SnapLogic - Integration Nation
- Designing and Running Pipelines
- Converting JSON to HTML Table for Email Snap
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Converting JSON to HTML Table for Email Snap
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-07-2018 07:12 AM
Hello. Let’s say I have JSON like the following:
[
{
“OwnerName”: “Mike Waltz”,
“OwnerEmail”: “mwaltz@testcompany.com”,
“LeadName”: “John Doe”,
“LastModifiedDate”: “2017-10-05T13:43:39.000+0000”
},
{
“OwnerName”: “Mike Waltz”,
“OwnerEmail”: “mwaltz@testcompany.com”,
“LeadName”: “Jane Smith”,
“LastModifiedDate”: “2017-10-05T18:32:46.000+0000”
}
]
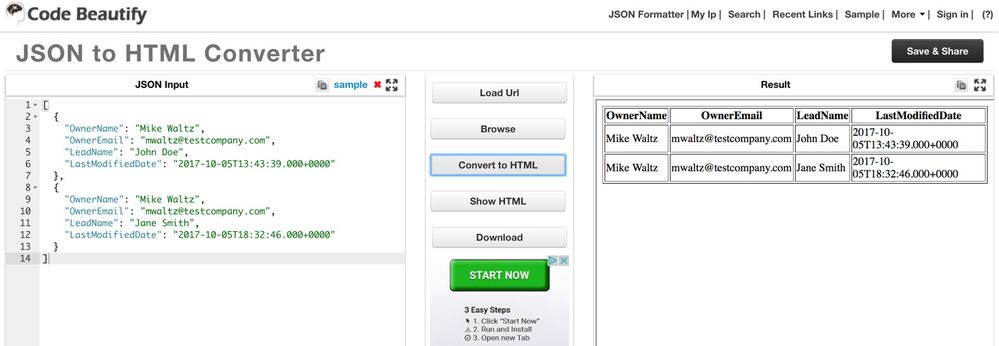
How can I convert that into an HTML table to send in an email via the Email Sender Snap? Example is from an online source that does it to get the desired output from the JSON from this URL: Best Online JSON to HTML Converter:Display JSON into HTML format
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-07-2018 08:37 AM
@matt.bostrom,
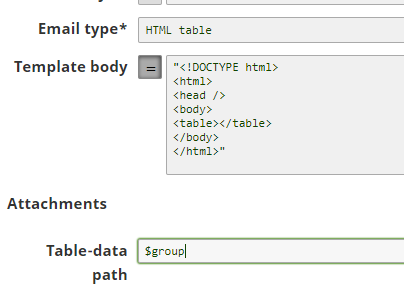
In it’s simplest form, you can do something like this:
With HTML table selected, the payload specified by the Table-data path is injected inside the <table></table> elements. You can add CSS to pretty it up as needed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-03-2018 09:43 AM
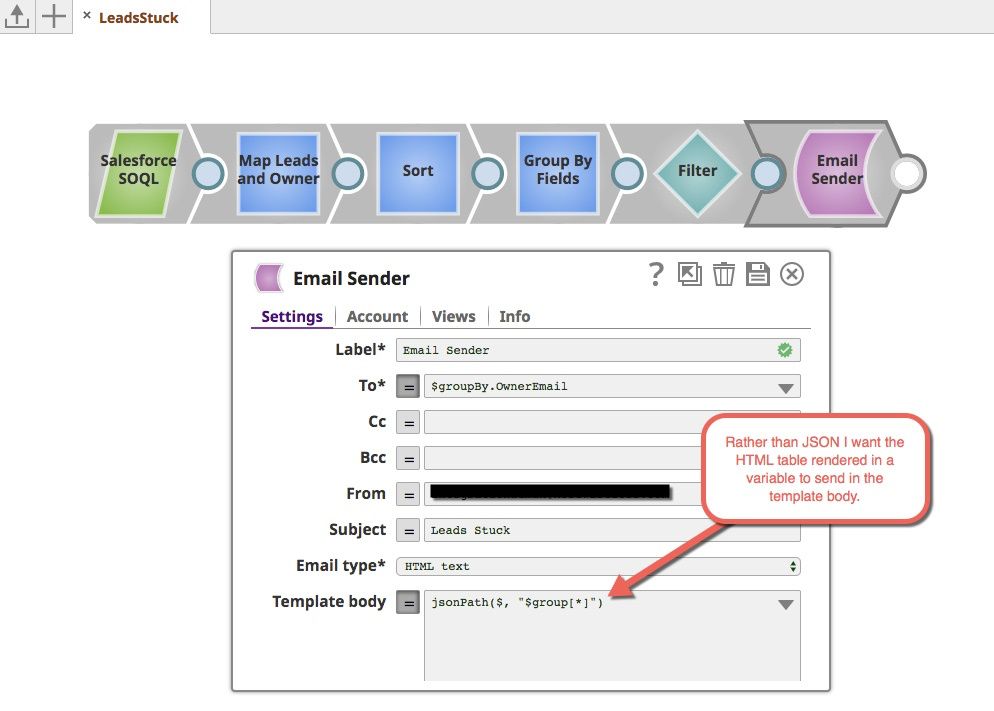
Hi Del. In this example it seems that its still only sending to 1 single email address even though I have the $groupBy.OwnerEmail in the TO variable of the email snap. I have it broken out into 2 groups and confirm that via the JSON i see multiple groupBy’s with emails yet its only sending one this way. Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-03-2018 10:01 AM
actually i believe its the “Batch Size” attribute that fixes this. When i change it from 100 to 1 it seems to behave the way I expect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-08-2018 07:33 AM
@del this is FANTASTIC. Works like a charm thank you for the insight.
- Slicing Data from JSON in Designing and Running Pipelines
- Transposing HTML table in Email sender Snap in Designing and Running Pipelines
- Email Sender Snap - Multiple HTML tables in Designing and Running Pipelines
- Email Azure SQL Servers Extracts in Designing and Running Pipelines
- Converting an array to a denormalized table in Designing and Running Pipelines